Latest News
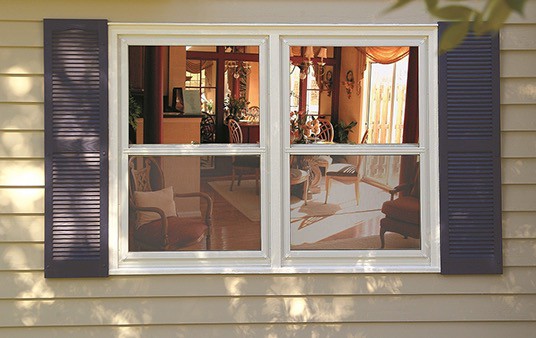
When to Replace Your Home Windows

When to Replace Your Home Windows
Well-designed windows play an assortment of imperative roles and make strides in your home’s control request, increment the sum of ordinary light in your domestic and progress vitality effectiveness. In case your windows are run-down and harmed, they will not as it were a security issue, but the general consolation of your domestic gets to be an issue. It’s pivotal to distinguish whether your windows have to be supplanted, and numerous signs around your local will tell you that it’s time to begin your window redesign.
We at texas window store regularly get inquired in case it may be a great thought to supplant old windows with unused and way better performing windows to spare cash. More often than not, to the astonish and help of homeowners, we most regularly tell them to stay with the ones they’ve got. Not to say that the thought of replacing windows is continuously ‘greenwashing’, but it’s not fundamentally attending to spare vitality and cash once you run all the numbers, so we suggest that windows ought to as it was be supplanted when remodeling a domestic when they are in an “unsalvageable” state of deterioration or wood rot & spoil.
Yes, old windows will spill more and lose warmer than unused ones, but there’s a vitality variable to consider with substitution of windows as well. Acquiring a modern window will, too, have its claim vitality and carbon impression in terms of crude fabric extraction, fabricating, and transportation.
1- In case of Damaged Windows
It’s, in some instances, conceivable to repair a window rather than supplanting it. If your window’s issue is minor, such as requiring modern weatherstripping or hardware, a repair can be the leading choice. But replacing a harmed, twisted, or broken window scarf or outline is nearly continuously favored to endeavoring a repair.
2- Receiving Outside Noise
On the off chance that your windows give small security from the sounds of the outside, they may not be fixed accurately or were ineffectively made to start with. Unused twofold- or triple-pane glass windows protect with Argon, or Krypton gas can diminish open-air commotion, which is particularly accommodating in case you live in an active neighborhood or on a vibrant street.
3- Over Condensation windows
If you take note that your windows are icing between the layers of glass, it implies that your seals have fizzled, permitting dampness between the glass sheets. Once the seals come up short, any protection gas utilized to form the window vitality productive is presently gone. Split window glass permits new spots for discussion to spill in and out of your window.

The reason we notice condensation most on glass is that it’s an impervious material – the water has nowhere to go so it sits there, waiting for us to wipe it off and running downwards until it does find a surface to soak into – which is unfortunately where the problems start to occur. Unless of course, it’s soaking into our t-shirt on a hot summer’s day – but we’re talking here about the miserable & cold kind that sits on the bottom of windows in winter and can even freeze up if we’re really unlucky and the wood stove went out overnight!
The other factor to consider, other than warming cold surfaces to mitigate condensation, is that it can also happen when there’s simply too much humidity in a home. As noticed most often in the colder months of the year, when it meets the cold glass of bedroom windows, as cooling air becomes unable to hold as much moisture, it condenses.
Windows are one of the foremost noticeable highlights of a domestic, and on the off chance that they see worn, your house will as well. See to see whether the color is blurring or the window fabric is distorting, or whether ancient screens or storm windows degrade from the control offer of your home. While you’re overhauling your home’s appearance, you might too wish to alter the sort of window from a settled band to a window that opens.
Addison is a student of the Aust Abbottabad University of Science and Technology. He started his graduation in 2016 and graduated in 2020. I’m a professional article and blog writer, has written dozens of content on different topics and worked with professionals all over the globe. Feel free to contact me for any assistance. [email protected]