NEWS
The Importance of Responsive Design in a Mobile-First World

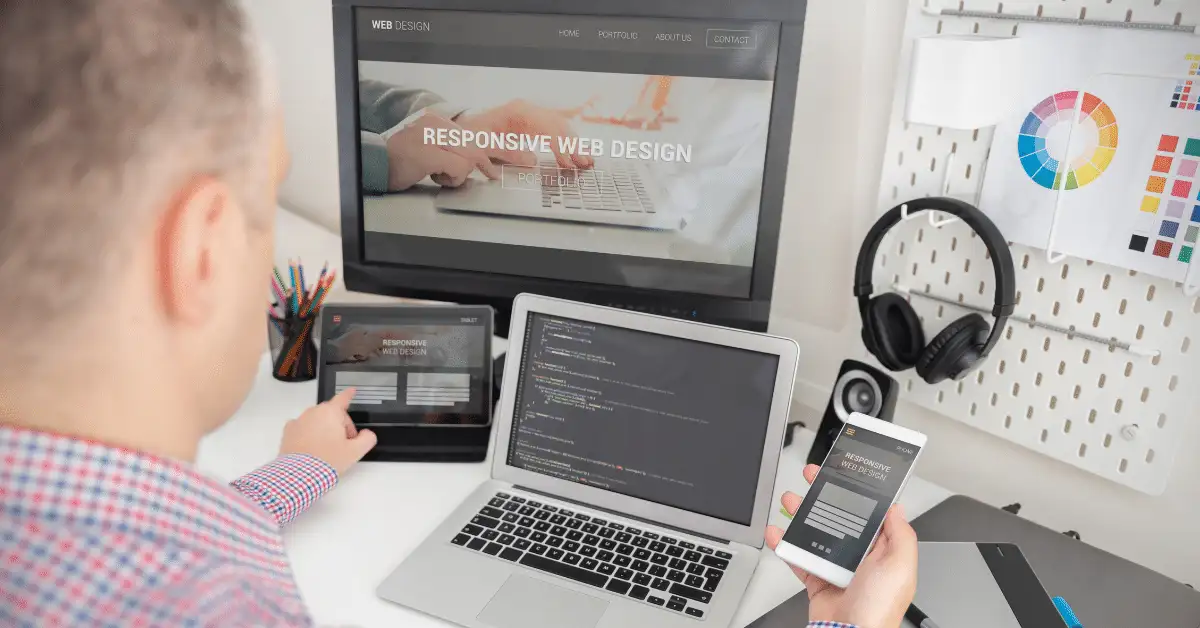
Responsive Design
Responsive design is an approach to web design that prioritizes the creation of websites that are optimized for use across different devices and screen sizes. This approach has become increasingly important in a mobile-first world, where the majority of internet users access the web on mobile devices.
There are several reasons why responsive design is crucial in a mobile-first world. First, mobile devices are becoming the primary means of accessing the internet for many users. According to data from Statista, mobile devices accounted for over half of all internet traffic worldwide in 2020. This trend is expected to continue as the number of smartphone users continues to grow.
Second, mobile devices come in a wide range of screen sizes and resolutions, which makes it challenging to create a website that looks good and functions well on all devices. Responsive design addresses this challenge by automatically adjusting the layout, font sizes, and images on a website to ensure that it looks great on any screen size.
Third, responsive design is crucial for search engine optimization (SEO). In 2015, Google updated its search algorithm to give priority to websites that are mobile-friendly. This means that websites that are not optimized for mobile devices may rank lower in search engine results pages (SERPs), which can hurt their visibility and traffic.
Finally, responsive design provides a better user experience for mobile users. When a website is optimized for mobile devices, users can easily navigate and interact with the site, regardless of the device they are using. This can lead to higher engagement, longer visit times, and more conversions.
In conclusion, responsive design is critical in a mobile-first world. It helps websites to look great and function well on any device improves SEO and provides a better user experience for mobile users. As mobile usage continues to grow, responsive design will become even more important for businesses and organizations that want to succeed online.
Responsive design is not just important for mobile devices, but for all devices. With the rise of new devices such as tablets, smartwatches, and other wearables, it is essential that websites are designed to work seamlessly across all these devices. Responsive design allows websites to adapt to any screen size, from the smallest smartwatch to the largest desktop monitor, ensuring that users can access content and functionality on any device.
Furthermore, responsive design can also help businesses save time and money. Instead of creating separate versions of a website for desktop and mobile devices, responsive design allows for a single website that works across all devices. This can reduce development and maintenance costs and streamline the content creation process, as businesses can create and update content once and have it automatically optimized for all devices.
Another benefit of responsive design is that it can improve website loading speed. Mobile devices often have slower internet speeds than desktop devices, so the responsive design can help reduce the amount of data that needs to be downloaded to display a website on a mobile device. This can improve the user experience and reduce bounce rates, as users are less likely to abandon a website that loads quickly.
In conclusion, responsive design is essential in today’s digital landscape. With the increasing use of mobile devices, responsive design allows businesses and organizations to create websites that work seamlessly across all devices and screen sizes. It improves the user experience, SEO, and loading speed, and can save time and money in development and maintenance costs. Therefore, businesses that want to succeed online must prioritize responsive design in their web design and development strategies.
Umar Nisar was born and raised in the busy city of Abbottabad. As a journalist, Umar Nisar has contributed to many online publications including PAK Today and the Huffing Post. In regards to academics, Umar Nisar earned a degree in business from the Abbottabad UST, Havelian. Umar Nisar follows the money and covers all aspects of emerging tech here at The Hear Up.
Thanks