Tech
7 Ways to Improve Your Website’s Checkout Page Design

Are customers leaving your website halfway through the checkout process? Online shopping should feel easy and stress-free. If your checkout page design is lacking, your cart abandonment rate could rise.
About 85% of global consumers shop online. If you don’t have a modern website with a smooth checkout process, they’ll never choose your store. Read on for the tips you need to improve your business website and generate more sales!
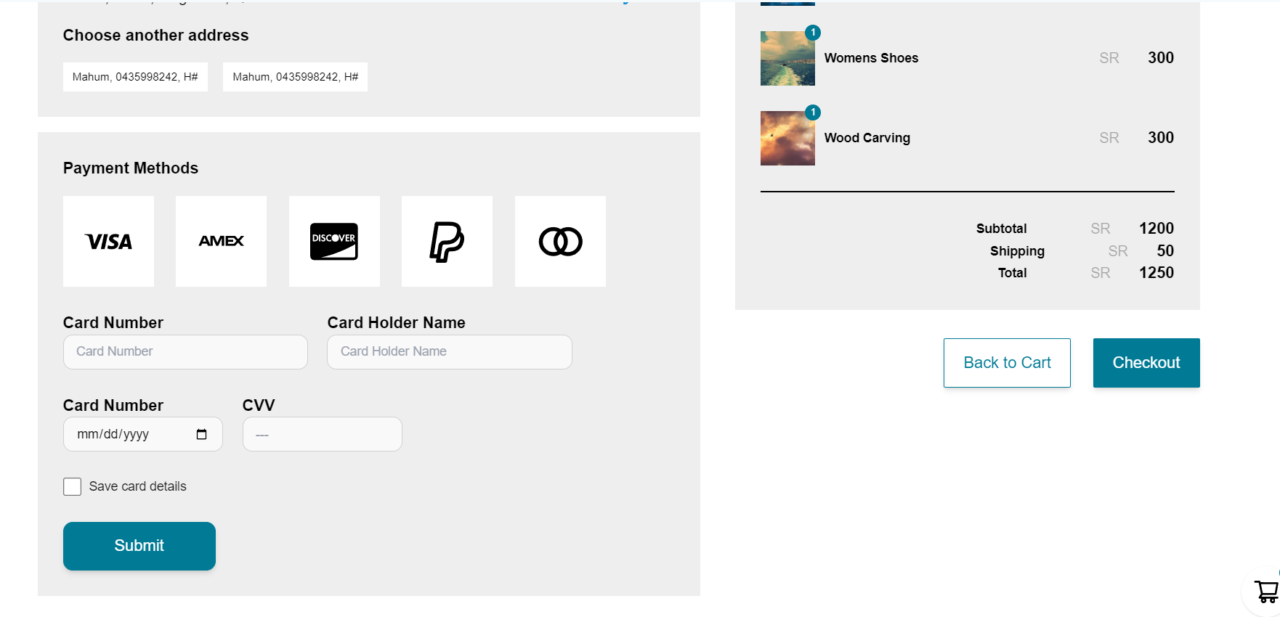
1. Evaluate Page Elements
Confirm that your website checkout page features all the necessary elements. Including the right elements ensures the page is effective and usable. The page should collect the information you need for a successful sale.
These page elements include:
- A field for billing information
- A field for shipping information
- The products in the shopping cart listed
- Available delivery methods
- The ability to input payment information
- Support options
Avoid putting too many elements on the checkout page. You don’t want to distract consumers from completing their purchases.
You should include visual cues as shoppers checkout. Use large “tappable” buttons and call-to-action language. These features will direct consumers to take specific actions.
Make sure your buttons are distinguishable. The “Proceed to Checkout” button shouldn’t match the “Continue Shopping” button.
Place these buttons at both the top and bottom of the checkout page. Customers won’t have to search for them, regardless of where they are on the page.
Consider adding a progress bar if you’ve broken the checkout process into different windows. Shoppers will know where they are in the process. Otherwise, they may feel confused about whether they’ve made a payment.
2. Optimize the Checkout Process
Optimize your website using user experience (UX) and user interface (UI) best practices. For example, a modern website should be:
- Fast
- Mobile-optimized
- User-friendly
- Secure
After applying the tips below, consider your growth opportunities. You can leverage your checkout and upsell strategy here.
Fast
Run your business website through Google’s PageSpeed Insights. If your site is lagging, determine why. It’s possible you need to reconsider your hosting or have too many elements on the page.
Mobile Optimization
Make sure your website is optimized for mobile devices. About one in three American internet users make a mobile purchase once a week. Retail mobile commerce sales accounted for $431 billion in revenue in a single year.
Make sure the checkout process is suitable for smaller screens. They may need native tools when entering their information. For example, a number keyboard should appear when they’re entering their credit card number.
User-Friendly
Make sure your website is easy to navigate and use. If people can’t find the information they need, they’ll leave.
Only ask customers for the information you need during the checkout process. Try to minimize the number of fields shoppers need to complete. If the amount of effort is high for shoppers, they may abandon their carts.
Security
Emphasize security on your business website. Many online shoppers are worried their information will get stolen.
It’s your job to put their mind at ease. Check your web browser to ensure “HTTPS” appears before your domain name. If you don’t have an SSL certificate, get one before accepting payments.
3. Highlight Benefits and Support
Point out what you’re offering customers that make their lives easier. For example, perhaps your company offers free shipping or a guarantee. Add links to your privacy policy, FAQ, shipping details, and return policy onto the page.
Highlighting these benefits can act as the final nudge consumers need before making a purchase.
Provide additional help by giving customers the option to chat live with a sales representative. If customers have pre-sale questions, they can clear them up before finalizing their purchase.
Some customers aren’t comfortable with live chats. Provide a phone number or email address to your support team instead.
4. Simplify Online Shopping
Friction can keep customers from completing a sale. If they find your checkout process annoying, they won’t complete it. Keep your checkout page design as simple as possible.
Try removing the header and footer. They can become distracting. Customers may use either to leave the checkout page.
Allow customers to use their billing information as their shipping address. They shouldn’t need to type the same information twice.
Use data validation and autocomplete. Allowing them to autofill forms will lead to a faster checkout.
For customers who are already logged in, offer expression checkouts or a one-click purchase option. Repeat customers won’t have to type their information in again.
5. Add Trust Seals
Remember, many customers are wary about shopping online. Their worries include:
- Malware infections
- Security threats
- Hackers
- Credit card fraud
- Identity threats
- Overpayments
Your SSL certificate works as a trust seal for online shoppers. The certificate will encrypt sensitive data. This includes passwords, bank account numbers, and credit card information.
SSL is compulsory for e-commerce sites (per Payment Card Industry Data Security Standard). If you don’t have one, you could lose sales.
6. Follow-up
What happens after a customer leaves the checkout page? If they check out, confirm that they have placed their order. Send them a confirmation email.
To entice new customers back later, send them a one-time discount. Generating repeat sales can boost your ROI.
Encourage shoppers to register on your site or sign up for your newsletter. You’ve already gathered their information. They only need to set up a password to create an account.
If customers try to leave the page without checking out, use a pop-up to get their attention. Ask if they’re sure they want to leave. Consider offering a small discount to encourage them to complete their purchase.
7. Keep Testing It
Once you make these changes to your business website, test everything. You can’t anticipate which website features are working as intended otherwise.
Test the checkout process on multiple devices. Make sure it works on all screens.
Use A/B testing to continue making improvements to your site. A/B testing will help you recognize which page elements are keeping you from generating conversions.
Improve Your Checkout Page Design Today
Optimizing your checkout page design can help you generate more sales! Say goodbye to abandoned carts and hello to a better ROI.
Searching for more business website optimization tips? You’re in the right place. Explore our latest marketing articles for more tricks and advice!
Having completed my education in English, I’ve cultivated a successful career as a content writer. My tenure includes valued collaborations with distinguished professional organizations, reflecting my commitment to producing high-quality content.
Contact me on this mail: [email protected]